Nulldog.com: Build AI Blog with Payload CMS, Next.js and Gemini

Introduction
In today's fast-paced digital world, the demand for high-quality, informative, and up-to-date developer content is insatiable. To meet this growing appetite, we embarked on an ambitious project to create a platform that leverages the power of AI to generate engaging and informative developer articles at scale. This blog post will delve into the technical architecture and key components of our project.

TL;DR;
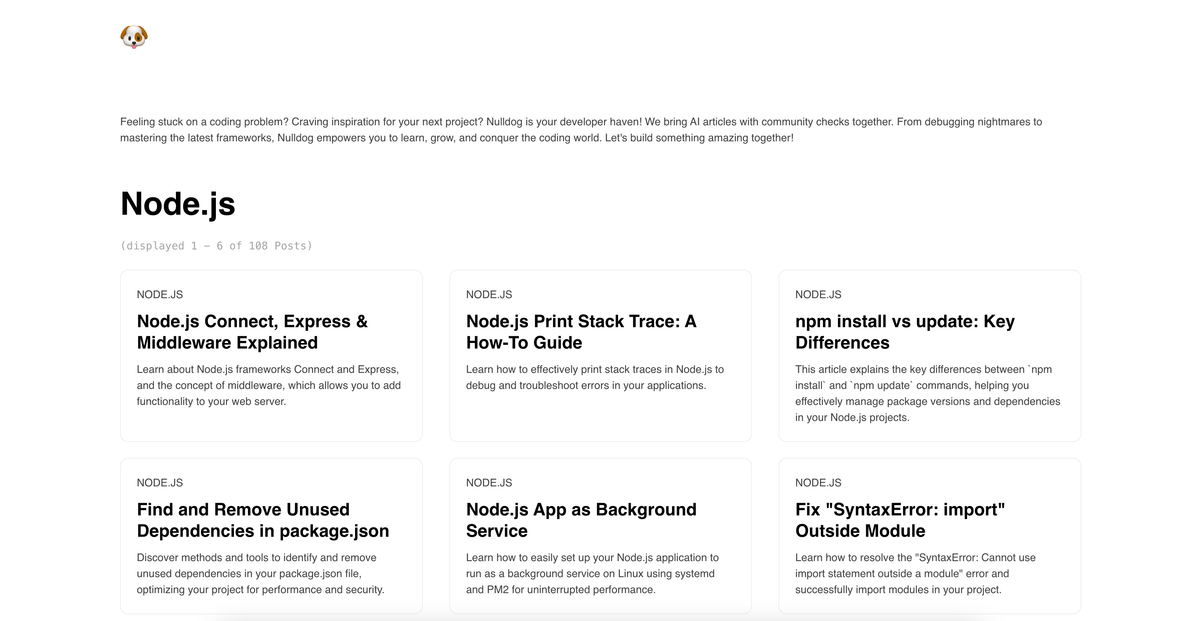
You can find the project up and running here: nulldog.com
Project Overview
Our goal was to build a platform capable of producing a steady stream of developer articles on various topics, from programming languages and frameworks to cloud computing and software engineering best practices. To achieve this, we combined the strengths of several technologies:
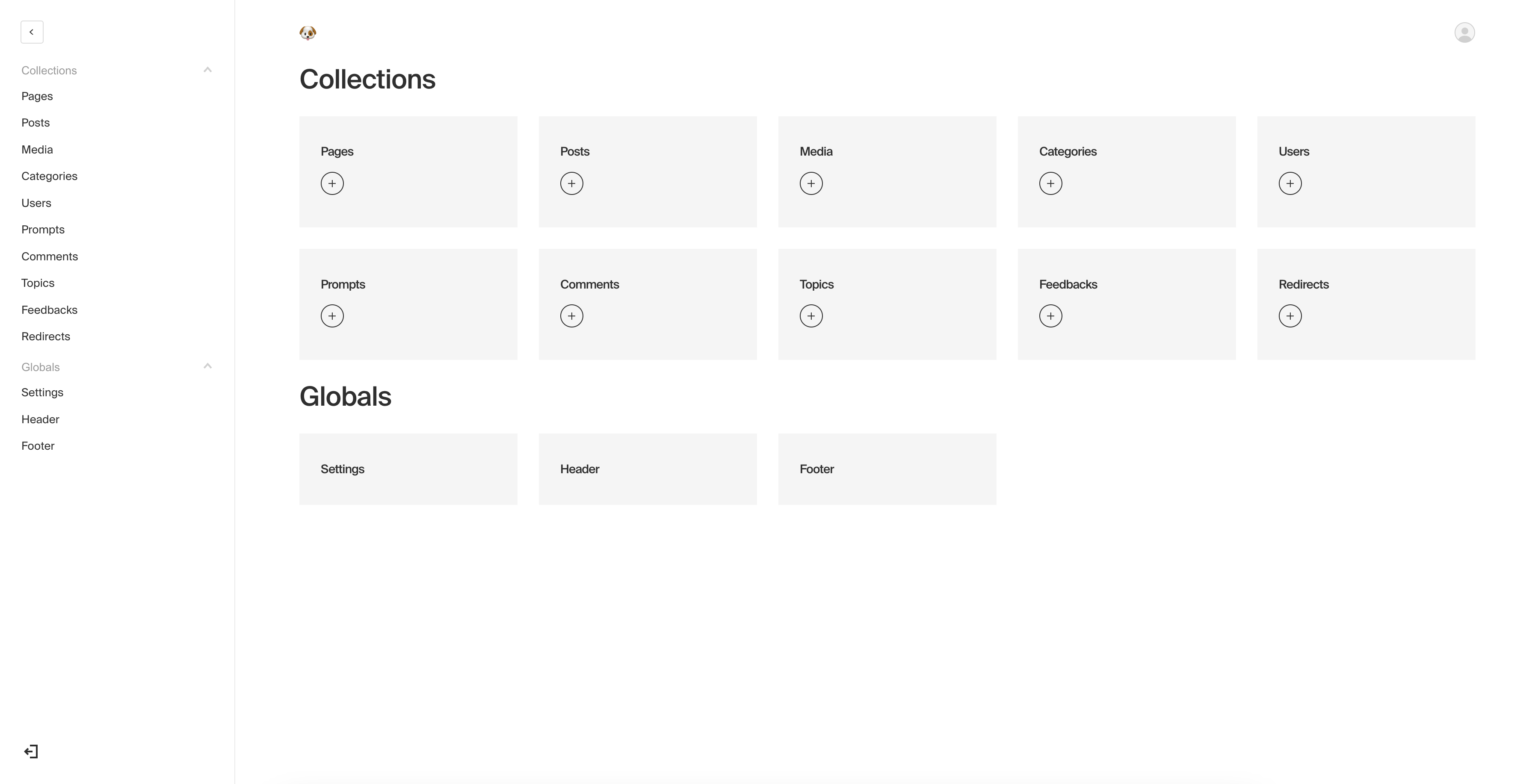
- Payload CMS: As the backend foundation, Payload provided a flexible and scalable content management system to handle article metadata, categorization, and publishing workflows.
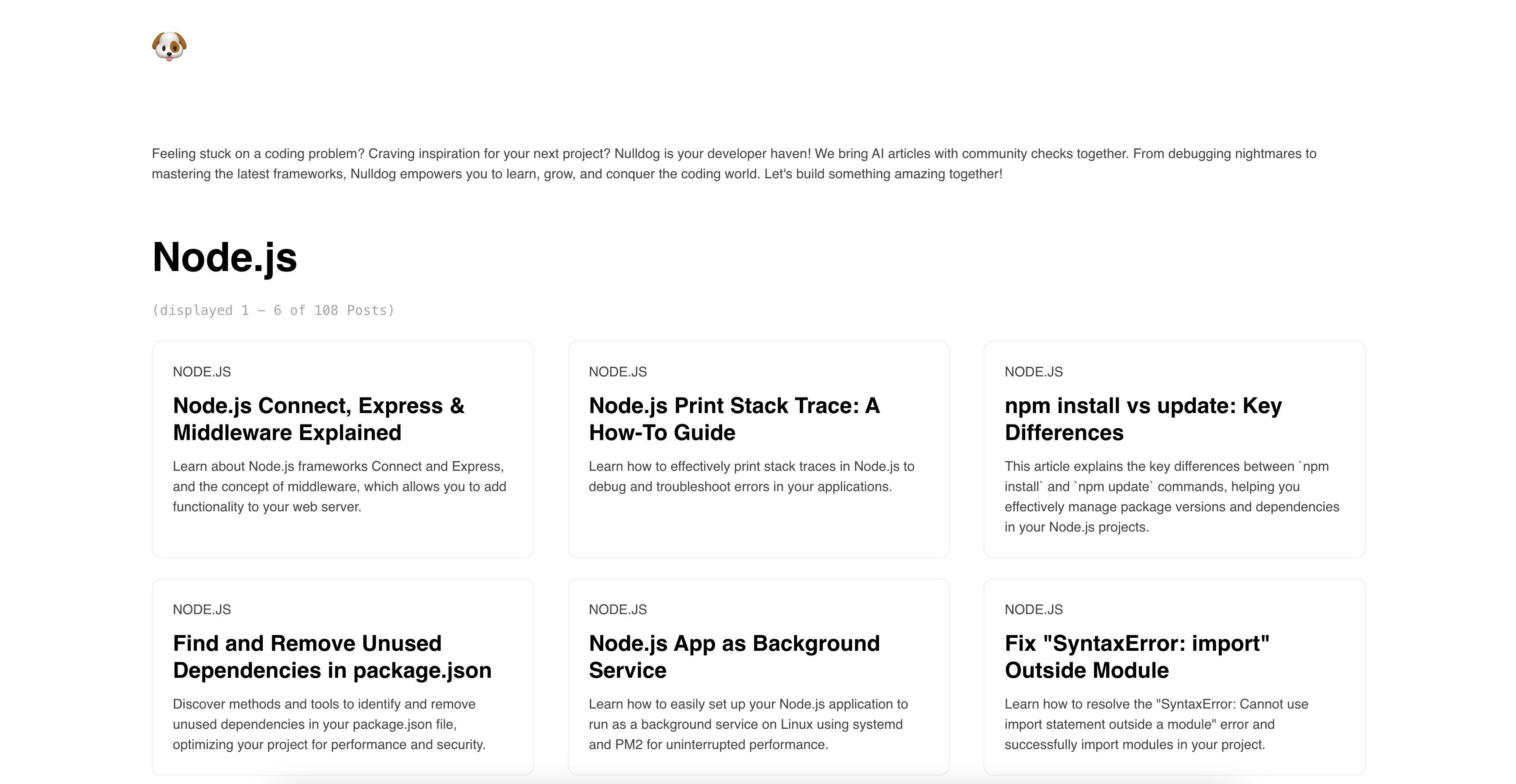
- Next.js: For the frontend, we chose Next.js to deliver a fast and SEO-friendly user experience. It also enabled us to seamlessly integrate AI-generated content into dynamic article pages.
- Google Cloud Platform (GCP): We leveraged GCP's robust infrastructure for hosting both the frontend and backend, as well as running the AI model.
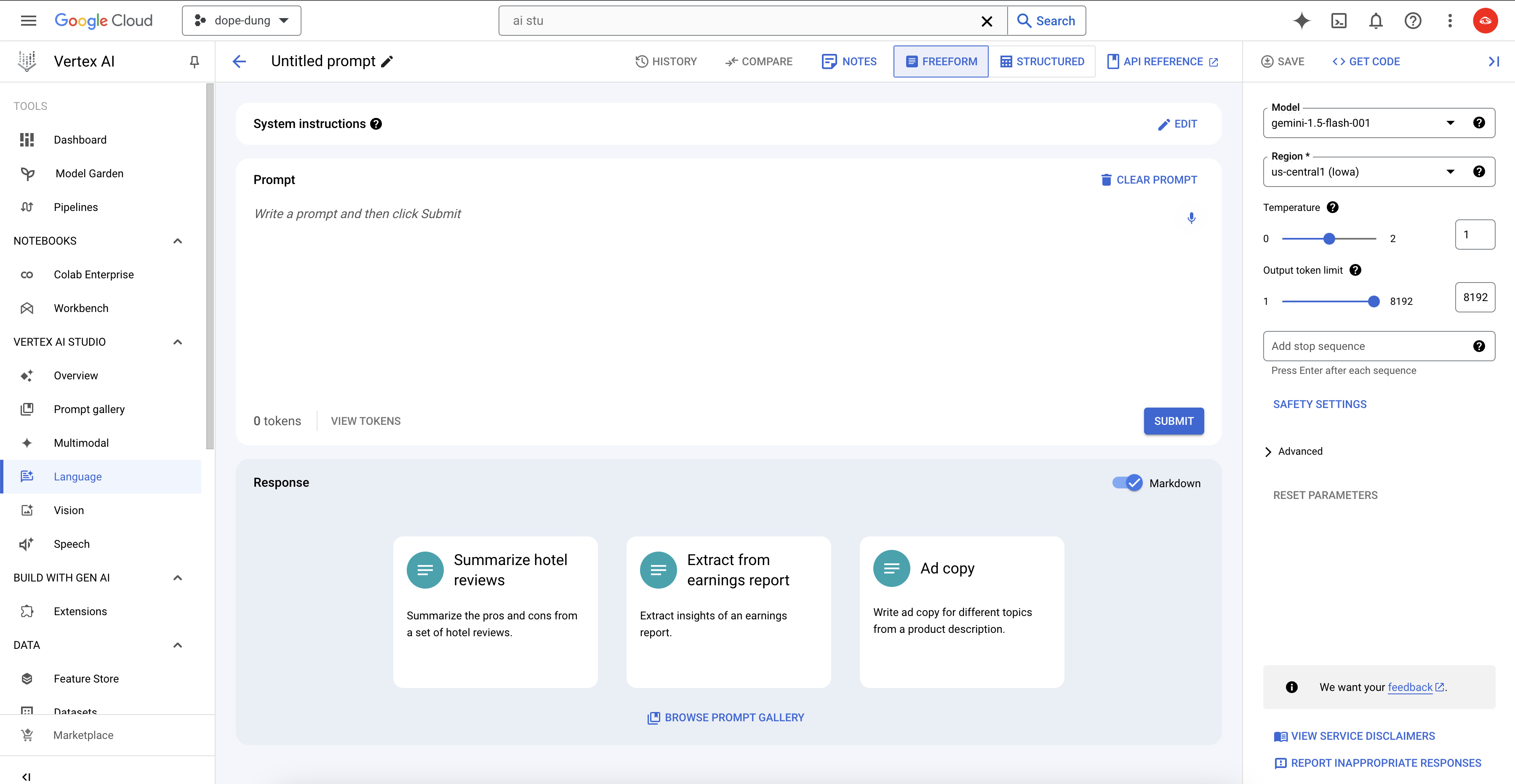
- Gemini: As the AI model of choice, Gemini's advanced language capabilities proved invaluable in generating high-quality, informative, and engaging articles.
Technical Architecture
The system consists of three main components:
Content Management (Payload CMS):
- Stores article metadata, including title, description, keywords, categories, and publication date.
- Manages article workflow, from draft to published.
- Provides an intuitive interface for content editors to manage articles.

AI Article Generation:
- Leverages the Gemini AI model to generate article content based on provided prompts or topics.
- Integrates with Payload CMS to store generated content.
- Implements quality control mechanisms to ensure article accuracy and relevance.

Frontend (Next.js):
- Fetches article data from Payload CMS.
- Renders dynamic article pages.
- Optimizes page load speed and SEO.
- Provides user-friendly navigation and search functionality.

Development Process
The development process involved several key steps:
Backend Setup:
- Setting up Payload CMS on GCP.
- Defining article schema and content models.
- Setting up postgresdb mongodb
- Implementing API endpoints for article management.
- Implementing invalidation features
- Implementing automatic sitemap.xml generation
AI Model Integration:
- Integrating Gemini AI model into the backend.
- Developing prompts and guidelines for article generation.
Frontend Development:
- Building the Next.js frontend.
- Creating article page templates with generated images.
- Implementing SEO best practices.
Deployment:
- Deploying the backend and frontend to GCP.
- Configuring load balancing and CDN for optimal performance.
- Implementing monitoring and logging.
Challenges and Solutions
Developing a system capable of generating high-quality AI-driven content presented several challenges:
- AI Model Limitations: Overcoming the limitations of the AI model, such as factual inaccuracies or biases, required careful prompt engineering and quality control measures.
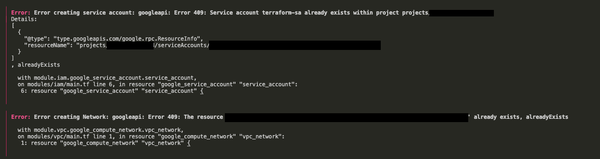
- PayloadCMS maturity: PayloadCMS is not mature yet and some features are not production ready (e.g. Postgres adapter).
- Content Quality: Ensuring the generated content is informative, engaging, and relevant to the target audience involved constant refinement of the articles, based on user feedback.
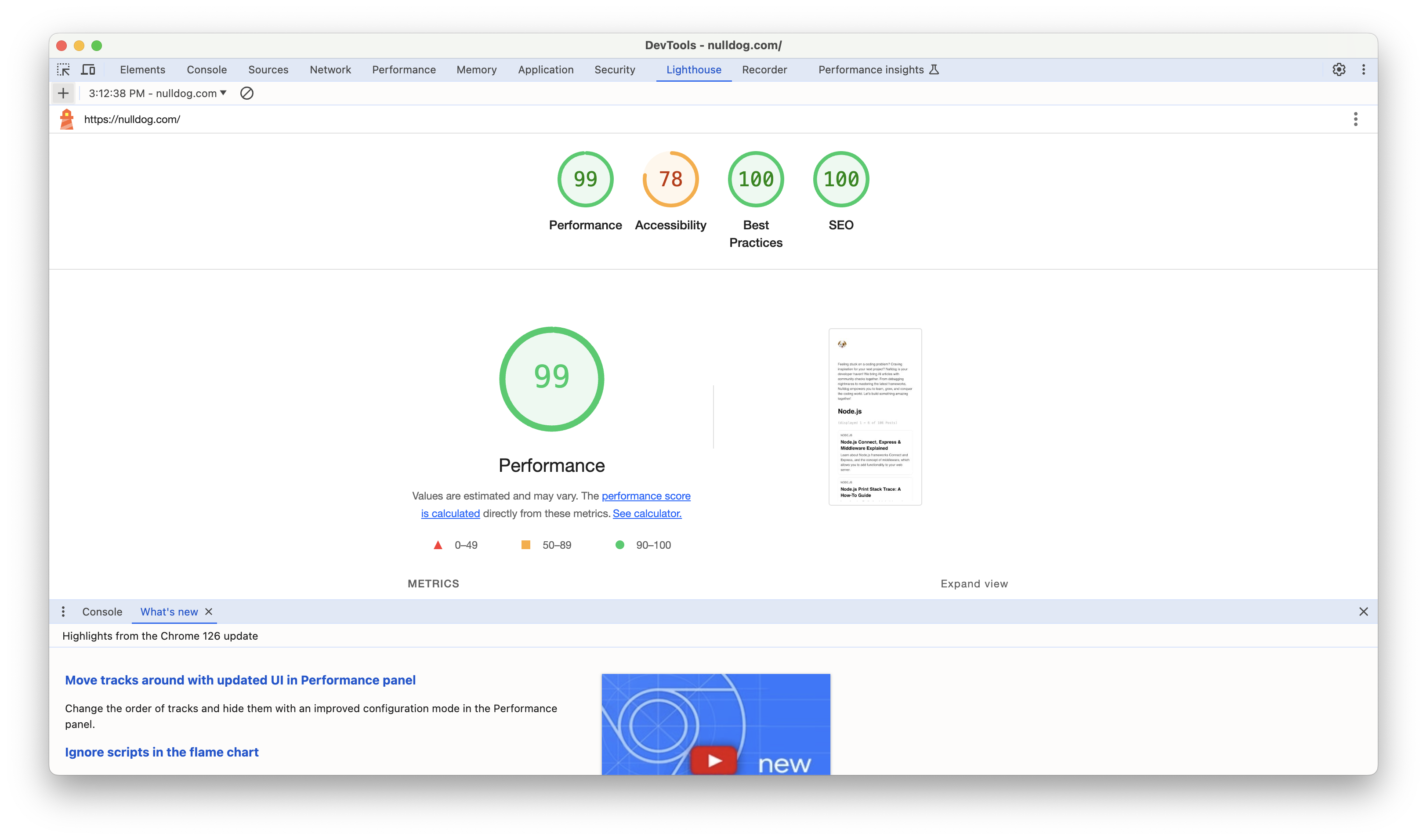
- Front End Performance: Ensuring the generated content is delivered as fast as possible.
 |
 |
Conclusion
By combining the power of AI, a robust CMS, and a modern frontend framework, I have created a platform capable of producing a steady stream of high-quality developer articles. This project represents an exciting step forward in the intersection of AI and content creation, with the potential to revolutionize the way technical information is produced and consumed.
Would you like to delve deeper into a specific aspect of this project? For example, we could explore the AI model prompts in more detail, discuss the challenges of ensuring content quality, or examine the frontend architecture.