Angular Material Grid 🔲 (Example)


When building SPA (Single Page Application), there is really big chance you will run in to "Grid" issue. It can be some kind of dash board, it can be pinteres like grid, or just contact cards. I think there is no silver bullet. Way to go is flex for shure, but when you already utilising Material, you can use mat-grid-list. And this article will be about it.
Material Grid List
Grid lists are great, because can help improve the visual comprehension of the content. Mat-grid-list is a two-dimensional list view that arranges cells into grid-based layout. If you know angularjs data grid called UI Grid this is similar. A grid list consists of cells in vertical and horizontal layout. Grid lists are great, because can help improve the visual comprehension of the content.
Example
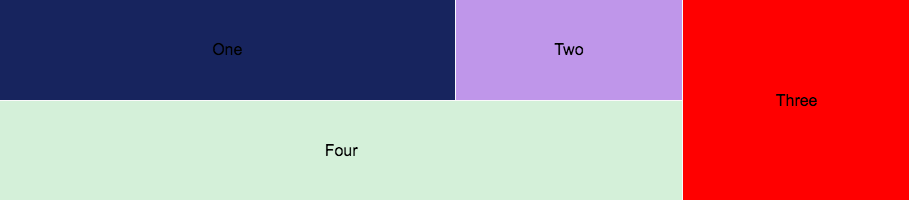
In this example we will try to create simple grid demo as is in Material documentation.

We should start with importing necessary modules in app.module.ts:
Next thing we need to do is create tiles model in app.component.ts:
Now we can display our tiles in our template (app.component.html):
And that's it! Whole example is taken and edited from official Material Grid documentation, where you should continue for more informations.
And of course here is the whole plunker: