Webflow Navbar to Wordpress Menu


Problem
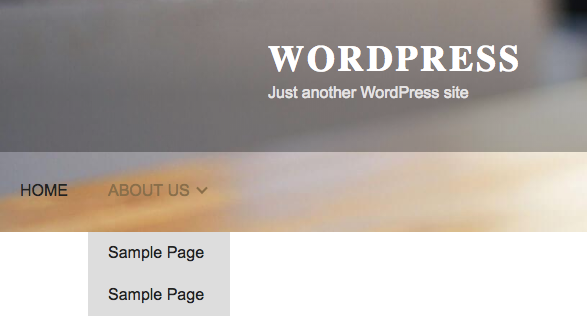
Recently we have started using Webflow in KOALA42 to create HTML + CSS prototypes, we can present to clients. This allow us to speed up the development process, because there is no need to Photoshop/Illustrator/Sketch Mocks. So we can directly create design and get really good HTML + CSS. The only problem is the structure of the menu, that is generated with Webflow, wich is not compatible with WordPress.
Plugin
We have solved it for you. Here is plugin you can download, clone or even contribute to (Github). Or you can continue reading and do it yourself.
PLUGIN DOWNLOADDIY
There are few options you can try:
- wp_nav_menu - supply parameters to replace the structure (works only for simple ones)
- walker class - works fine but is hard to implement
- wp_get_nav_menu_items - robust but not so "nice"
- https://www.udesly.com/udesly-adapter/ - (PAID)
We went with third option and here is code snippet you can use in you function.php, to create WebFlow menu. You can use
<?php create_webflow_menu('theme-location'); ?>directly in your theme then.
References
- https://forum.webflow.com/t/how-to-convert-navbar-to-wordpress-menu/52161/6
- https://github.com/Koala42/webflow-to-wordpress-menu
- https://codex.wordpress.org/Class_Reference/Walker
- https://developer.wordpress.org/reference/functions/wp_get_nav_menu_items/
- https://developer.wordpress.org/reference/functions/wp_nav_menu/