React Children Vanilla DOM element


Problem
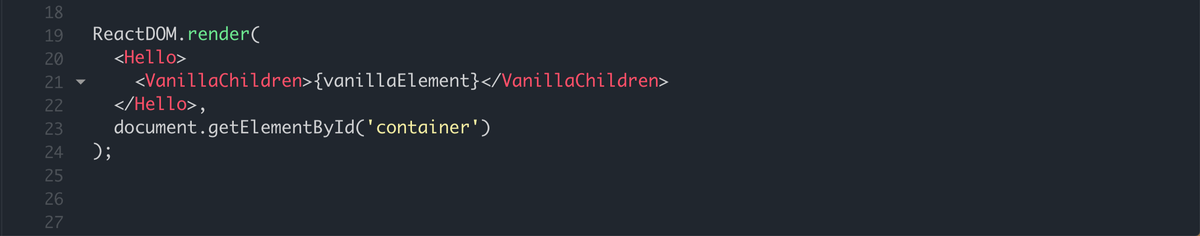
Migration from vanilla (or another) code base to ReactJS stack can be sometimes pain. Especially when part of the code base is still developed in vanilla and you have to use it in ReactJS. Let's imagine you have core written in vanilla and new components are developed in ReactJS. That is not so complicated, you can attach React Components in any part of the application or even use React Portals to attach it to the different location in the DOM. But what if you also need to use vanilla children in you React component. If you try to pass it as children you will end up with a Objects are not valid as a React child (found: [object HTMLDivElement]). If you meant to render a collection of children, use an array instead.
Solution
To make this work we have to treat DOM elements as a data. Pass it through the props and then render it with ref.
Pro tip
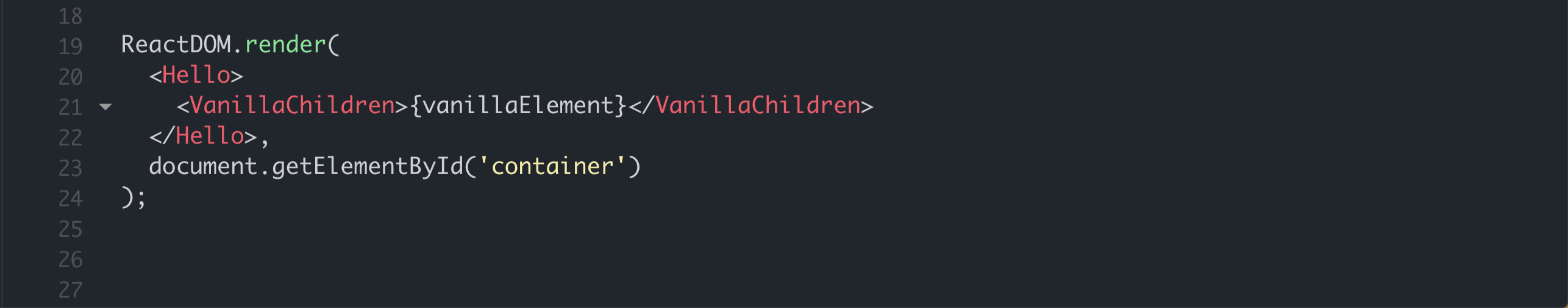
You can create <VanillaChildren/> component to wrap it and use it anywhere in you (ReactJS) project.