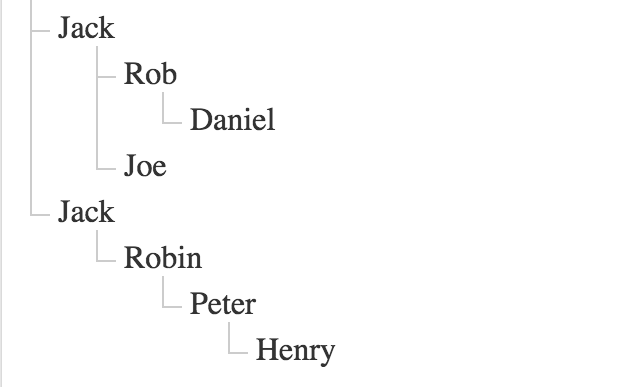
Angular Tree Component In 6 Lines Of Code

Ok there are more than 6 lines needed to create and style the tree component but the template, where the recursion happens is just six lines in length.
We need our data in format where deepening is done with .children property then we just pass them in [children] @Input.
Whole plunker with an example is available here:
... easy peasy lemon squeezy